- Posted In
- how-to
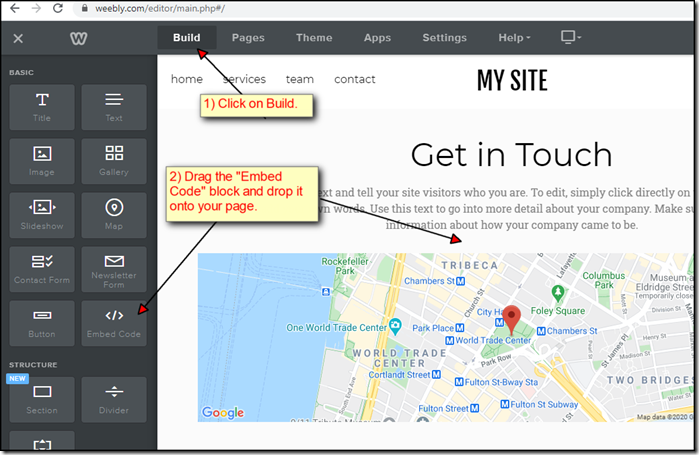
After creating an account with Ivertech Spam Free Contact, you will need to create a new contact form. You can do so by clicking on the "Create New" button after you have logged in:

You can play around with the font style, color, size, etc. and see the effect immediately on the right-hand side.
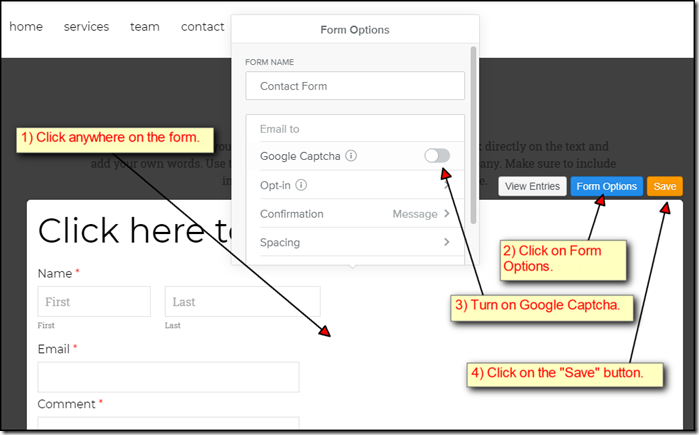
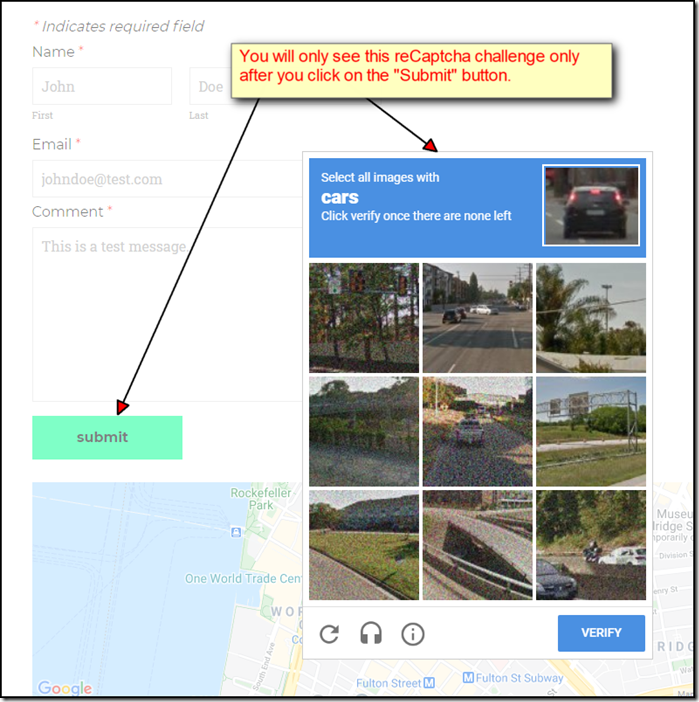
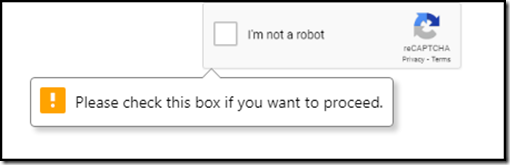
You can also specify if you would like to enable Captcha on the form. If you enable Captcha, the user will need to check the “I’m not a robot” check box before he/she is allowed to submit the form.
You can modify the field names if you like. For example, you can overwrite the “Name” field to “Company Name”. Or you can change it to "Nombres" if you would like to use Spanish for the field. Besides the 4 standard fields (Name, Email Address, Subject, and Message), you can also add additional custom fields if you like. You can do so by clicking on the “Add Fields” link at the bottom:
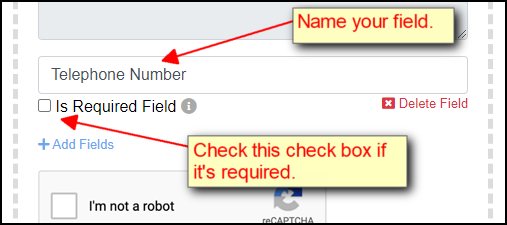
You can name your field anything you like (“Telephone Number” for example). If you check the “Is Required Field” check box, your customer will not be allowed to submit the form unless he/she provides the information requested. You can just leave the check box unchecked if it’s an optional field.
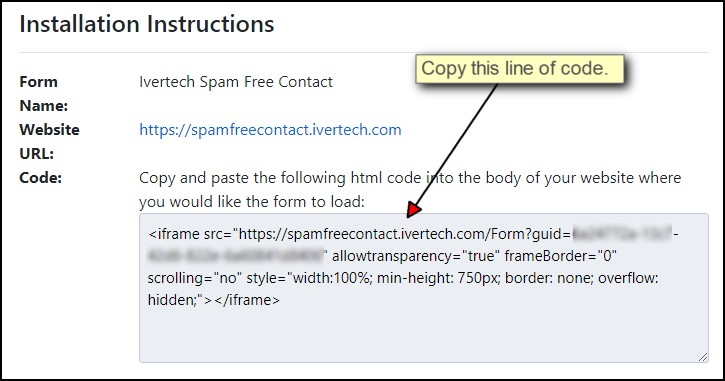
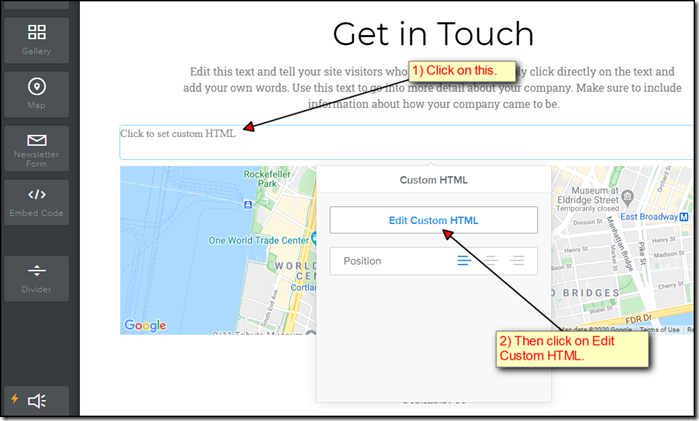
Once you are satisfied with the layout of your form, you can save it by clicking on the "Save" button on the top right corner. You will then be provided with instructions on how to embed the contact form:
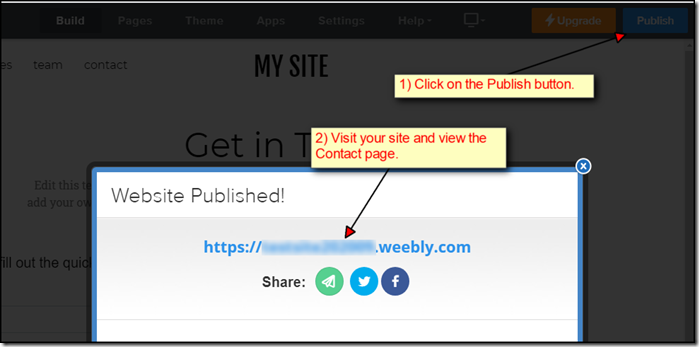
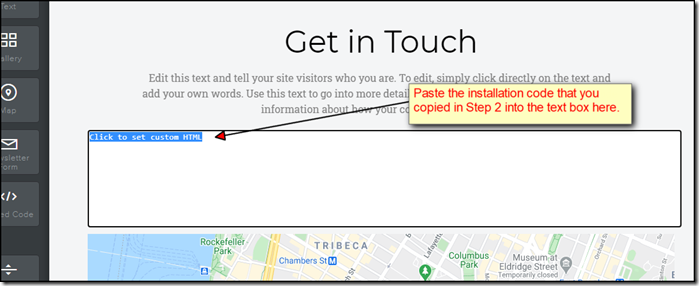
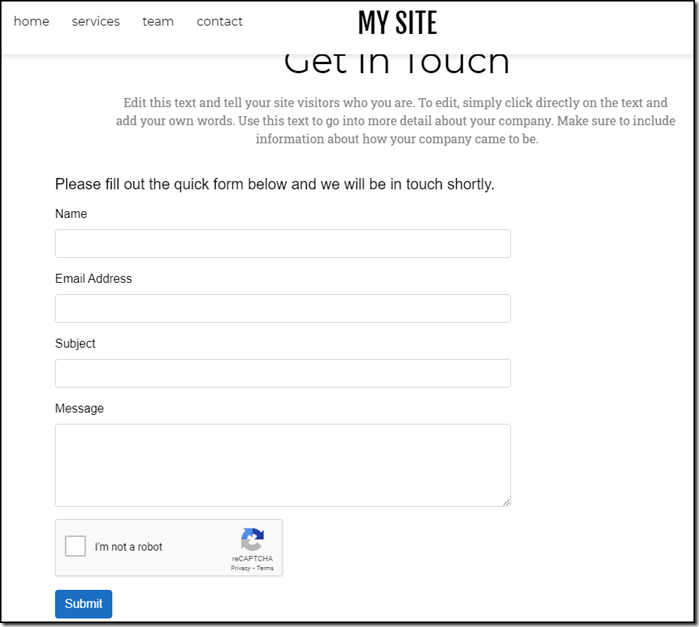
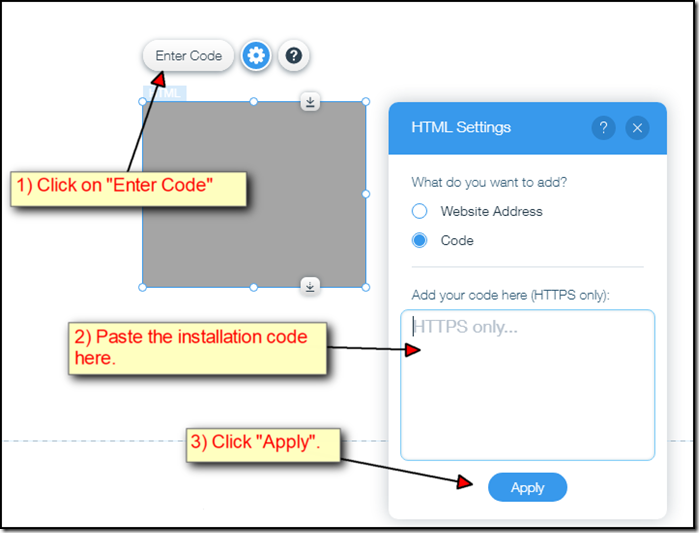
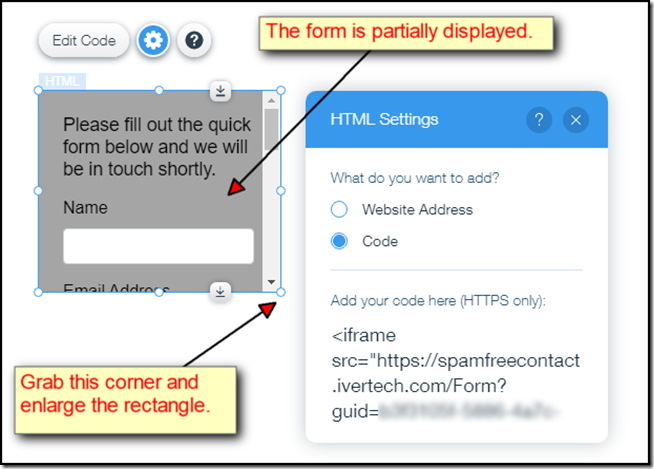
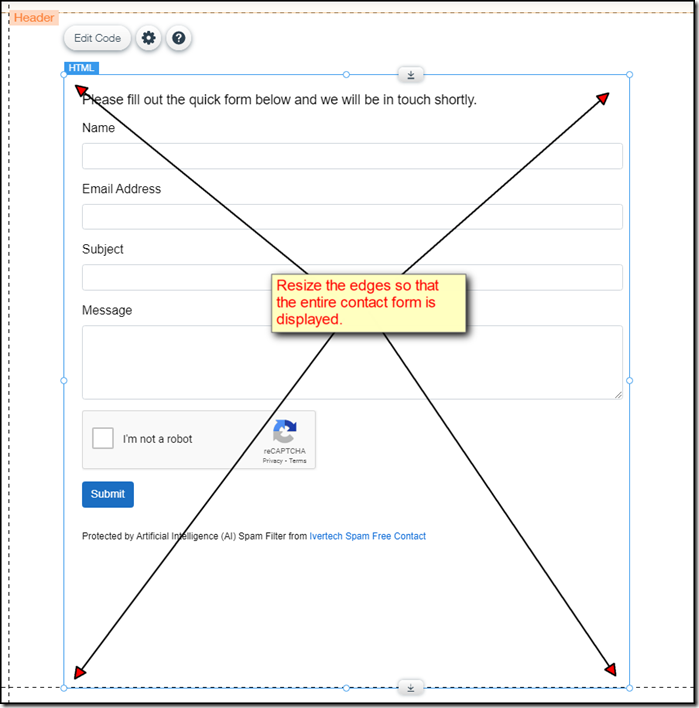
You can copy the html code and paste it to your web page, if you have one available. If you don't have a web page yet, you can just copy the URL and paste it to your browser to see how the form looks like.
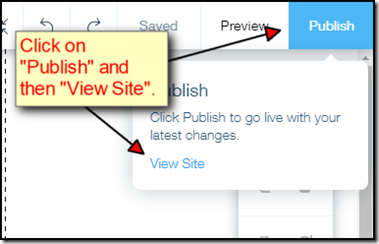
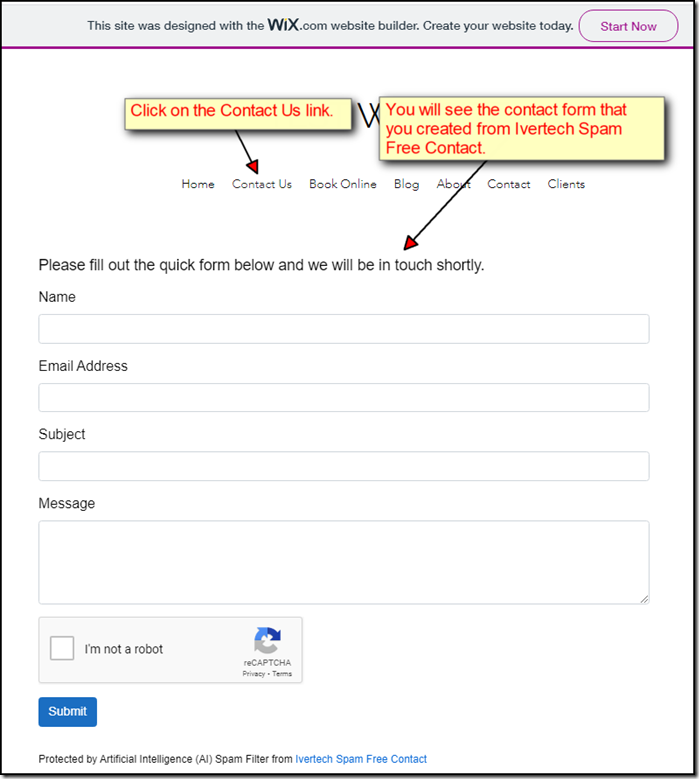
Once you are done setting up the form, you can proceed to test it by following these simple steps to test it.