If you are getting spam messages from Weebly’s contact form, you can try adding a reCAPTCHA to it. This will make it more difficult for spam bots to submit spam messages.
Below are a few simple steps to add reCAPTCHA to your Weebly contact page:
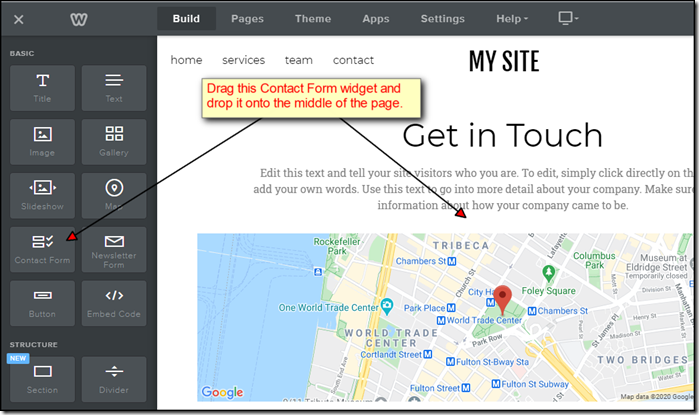
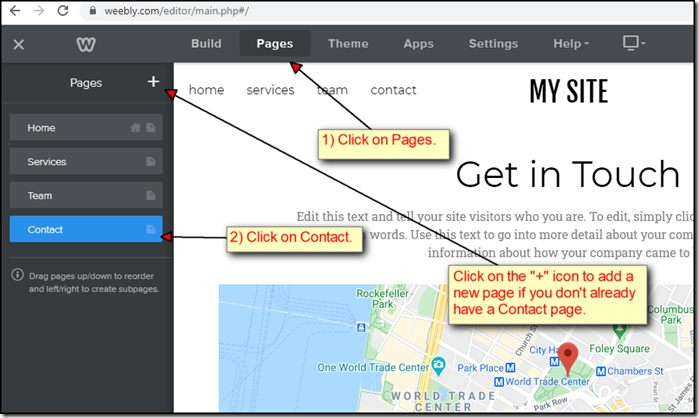
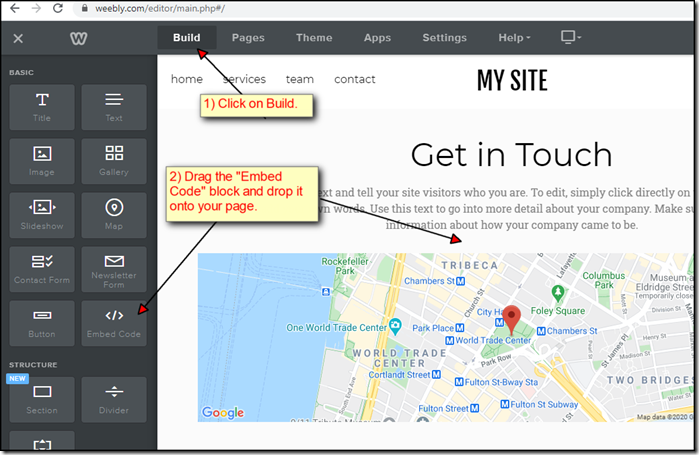
1) Go to your Contact page and drag the Contact Form widget onto your page:
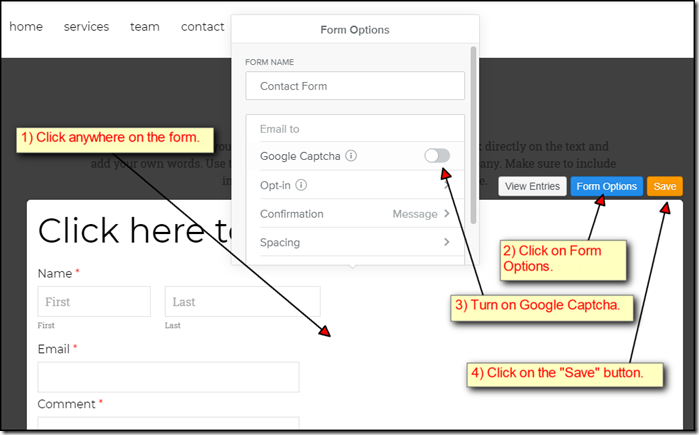
2) Once the widget has been placed on the form, click anywhere on the form and then click on “Form Options”. Turn on Google Captcha (by clicking on the circle so that it’s moved to the right) and then click on “Save”:
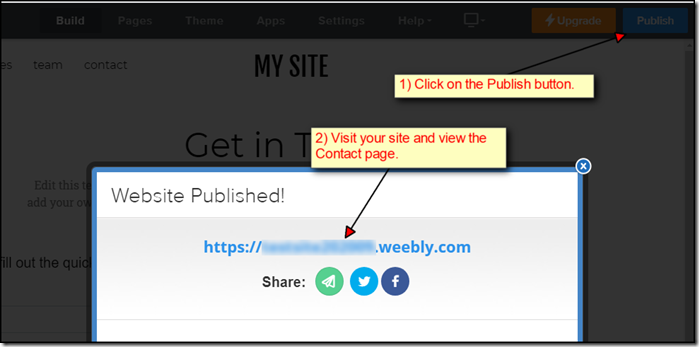
3) Click on the Publish button on the top right corner and proceed to view the Contact page using a new incognito window:
4) Please note that you can either use a new incognito window or clear your browser’s cookie in order to test the Contact page. If you don’t do so, you won’t be able to see the Google Captcha. Weebly will just allow you to submit the contact form without having to prove that you are a human.
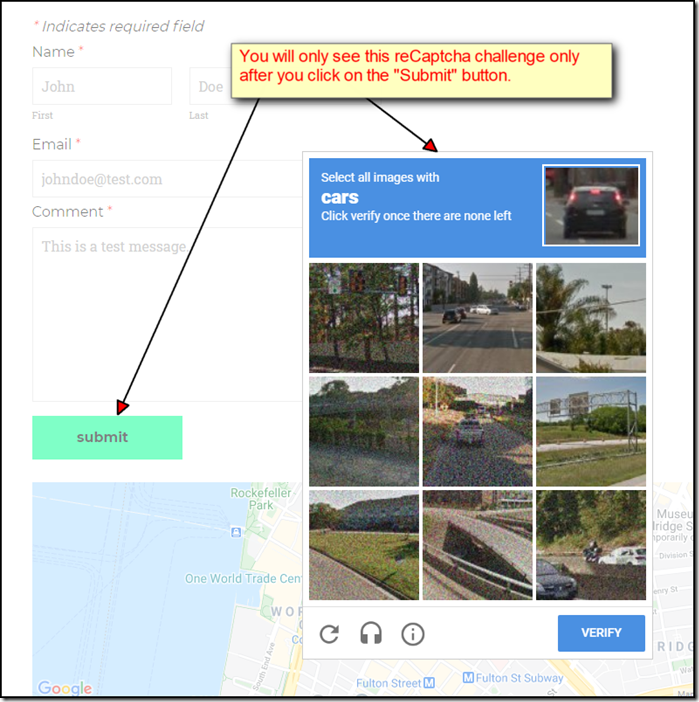
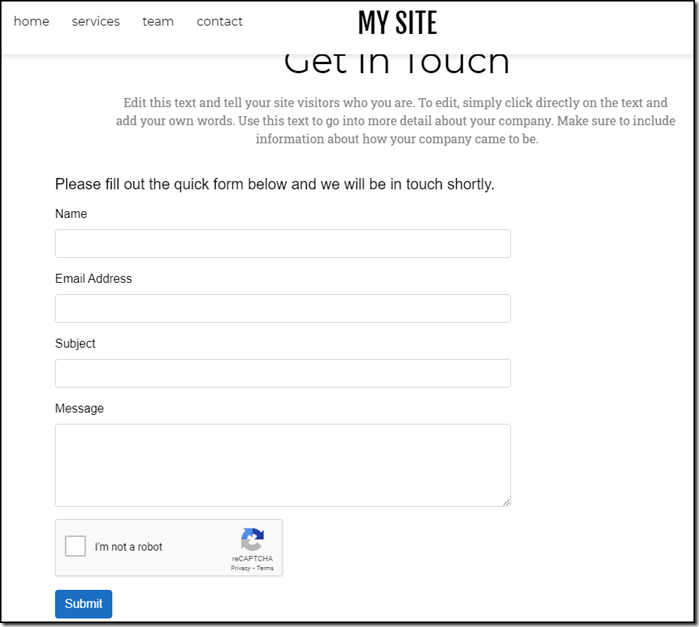
5) Also, you will not see the regular “I’m not a robot” checkbox when the form first loads. Instead, you will need to fill out the fields and then click on the “Submit” button in order to trigger the reCaptcha challenge:
6) Your message will only be submitted if you have successfully solved the challenge questions.
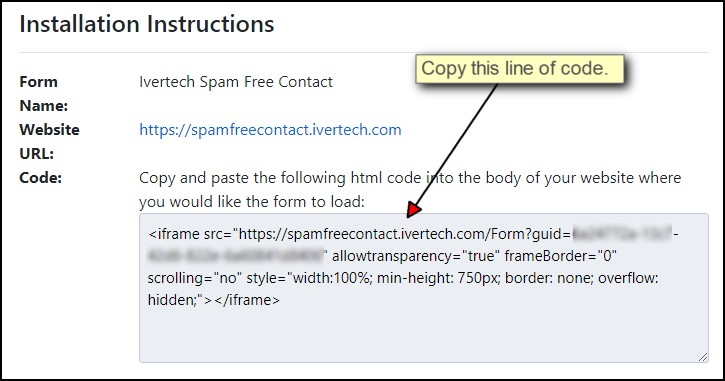
While adding a reCAPTCHA to your Weebly contact form will stop most of the spam bots from submitting spam messages, it will not stop actual humans from manually submitting spam messages. You can use Ivertech Spam Free Contact for Weebly to filter out spams submitted by humans using Artificial Intelligence.