- Posted In
- spam-proof
- weebly
Tired of getting spammed from the Contact Us page at Weebly.com? Just follow these simple steps below to spam-proof your Contact Us page:
1) Open a free account at Ivertech Spam Free Contact.
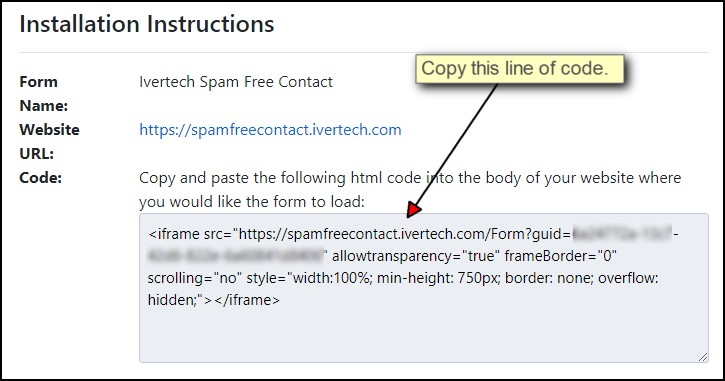
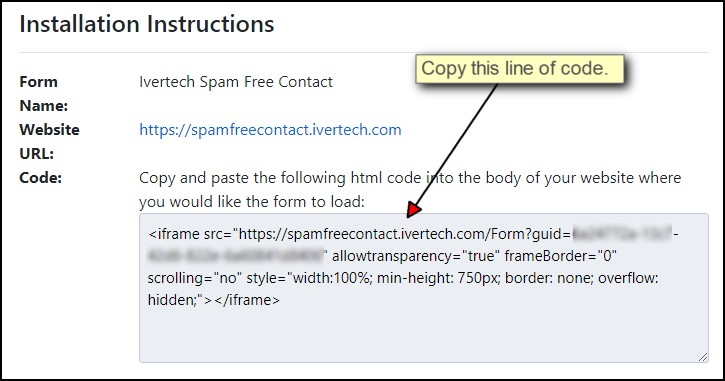
2) Create a new contact form and copy the installation code:
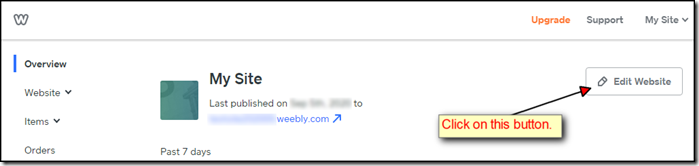
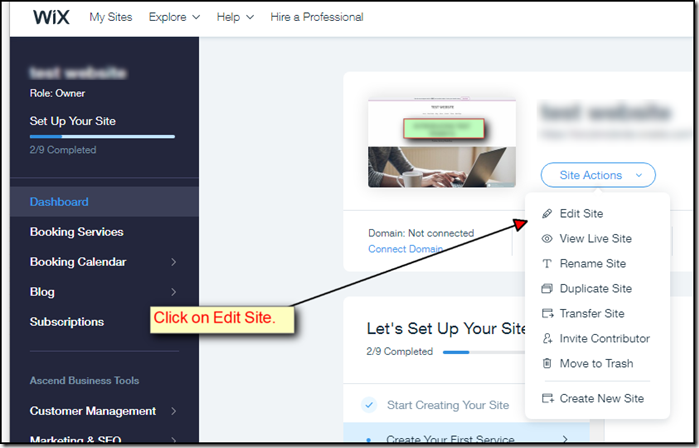
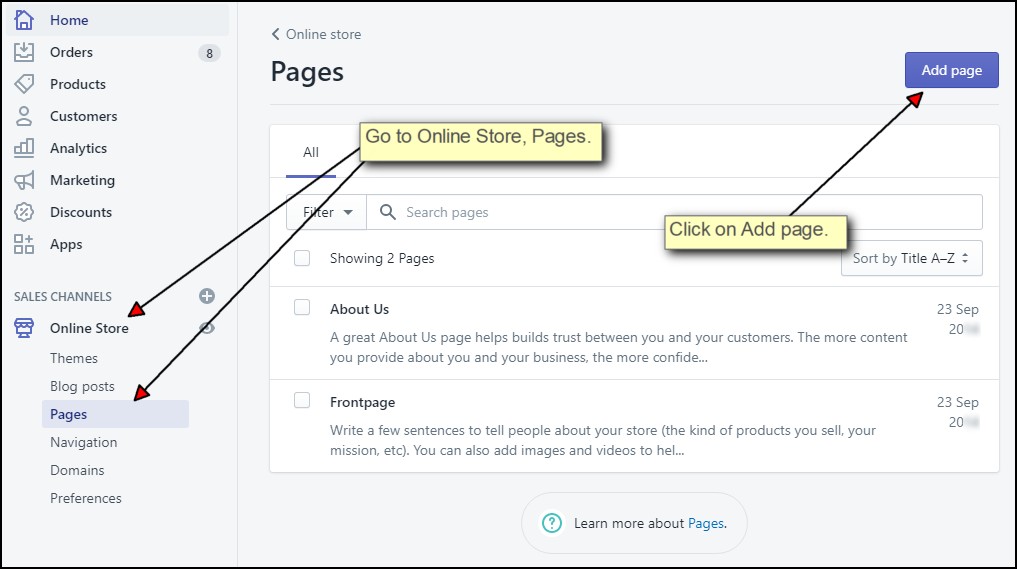
3) Log on to your Weebly.com site and click on the Edit Website button:
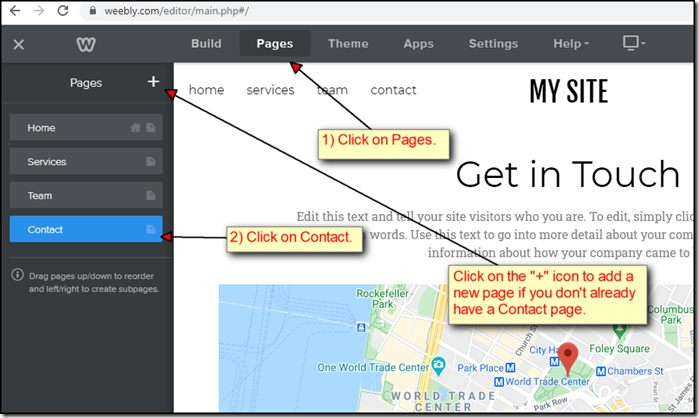
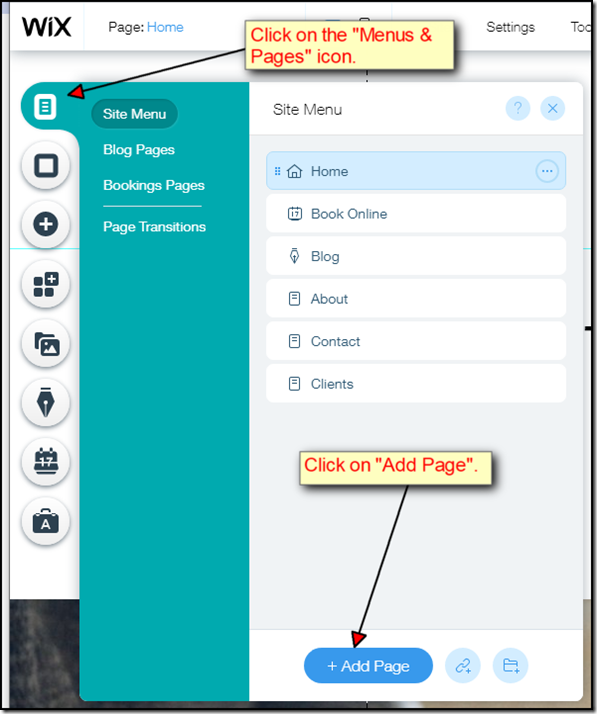
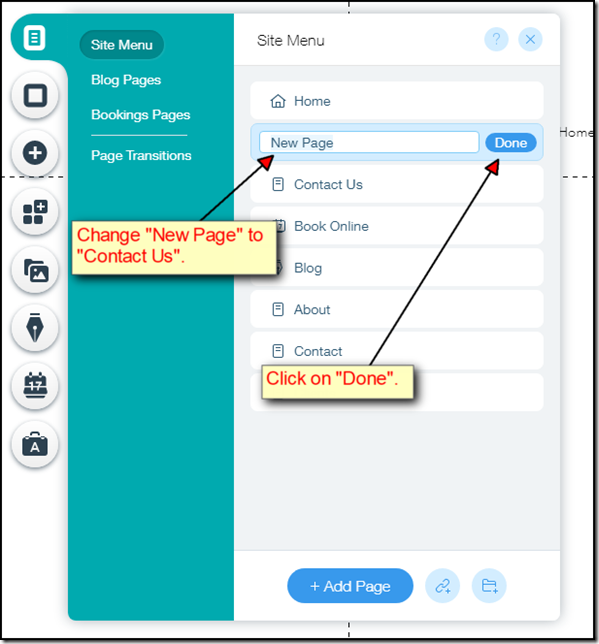
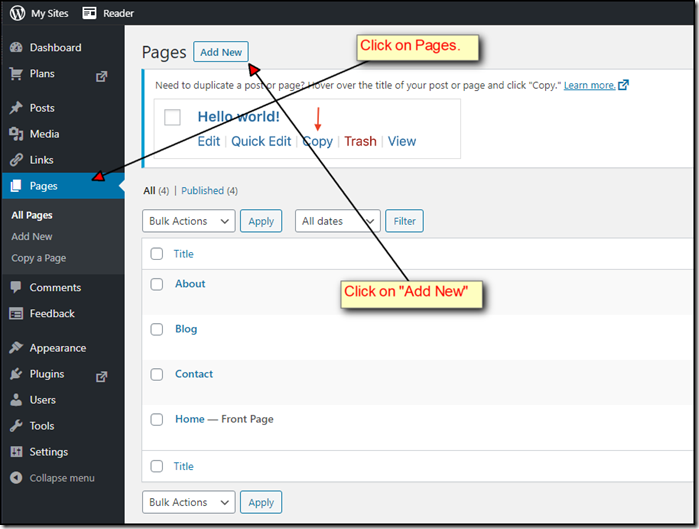
4) Click on Pages on the top, then click on Contact on the left:
If you don’t have a Contact page, you can create one by clicking on the “+” icon next to the Pages section.
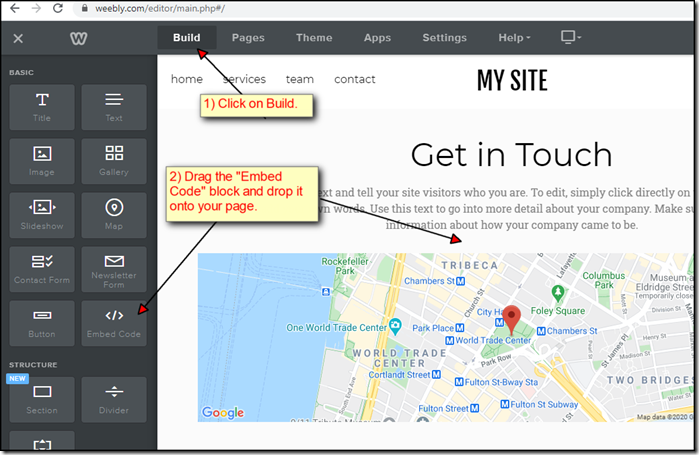
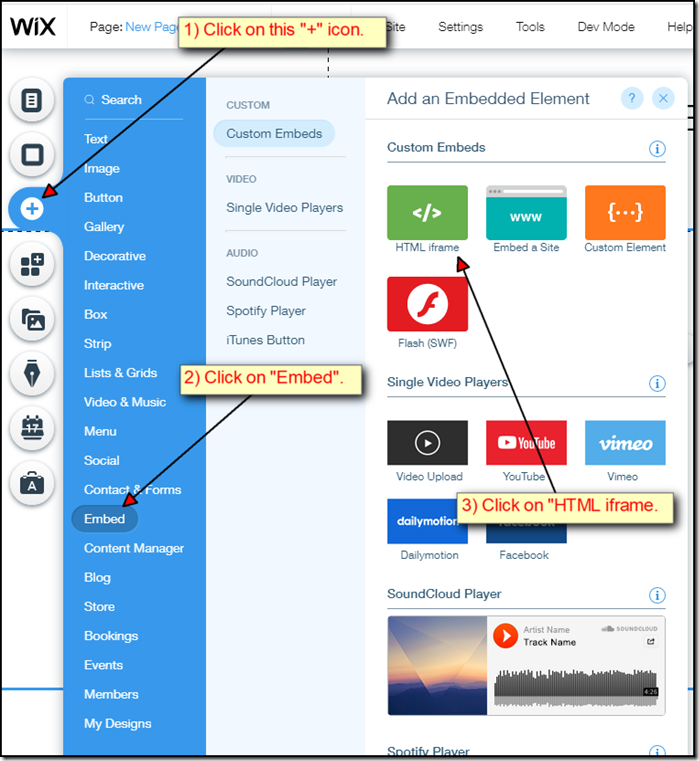
5) Click on the Build tab on top and drag the “Embed Code” block and drop it onto the middle of your Contact page:
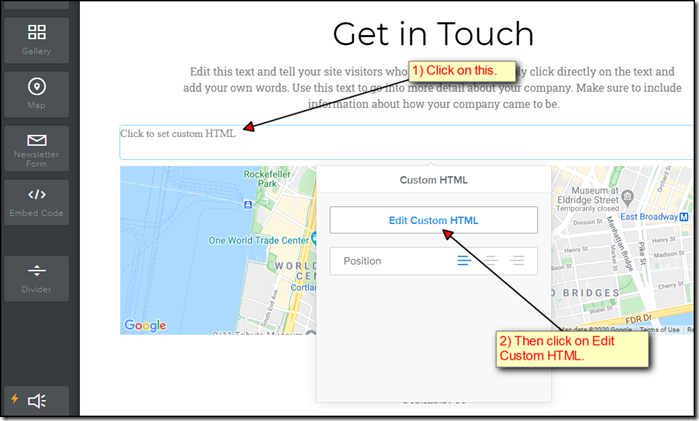
6) Once the “Embed Code” block has been dragged and dropped to the page, click on it and then click “Edit Custom HTML”:
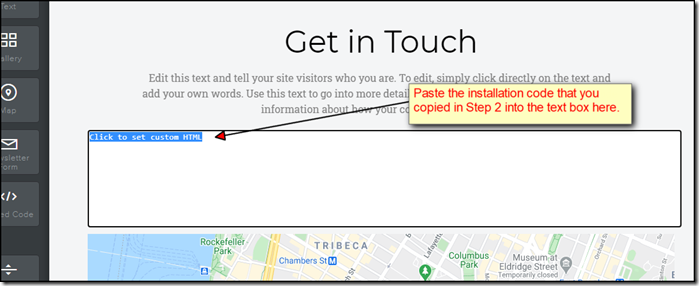
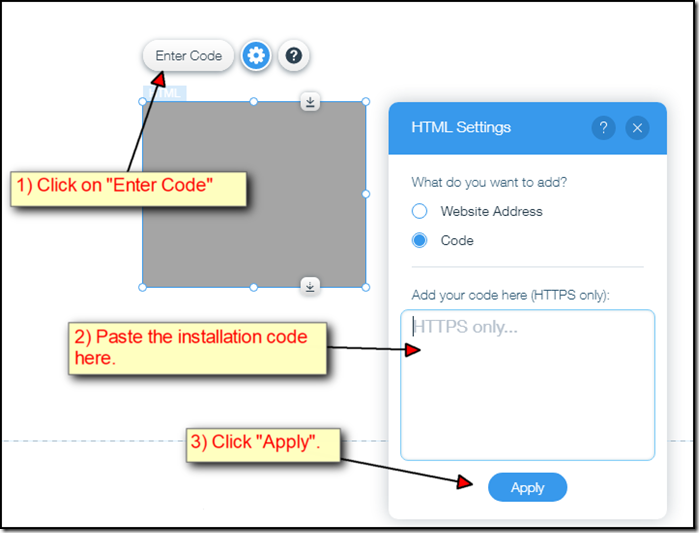
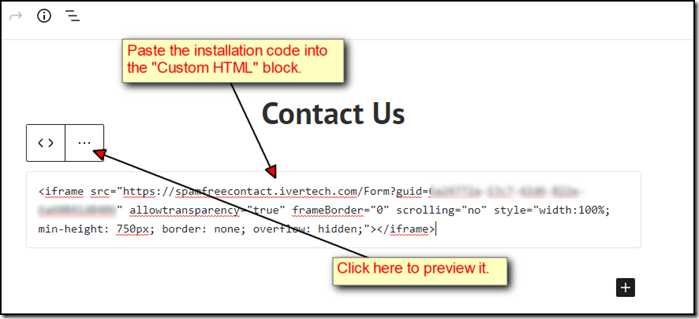
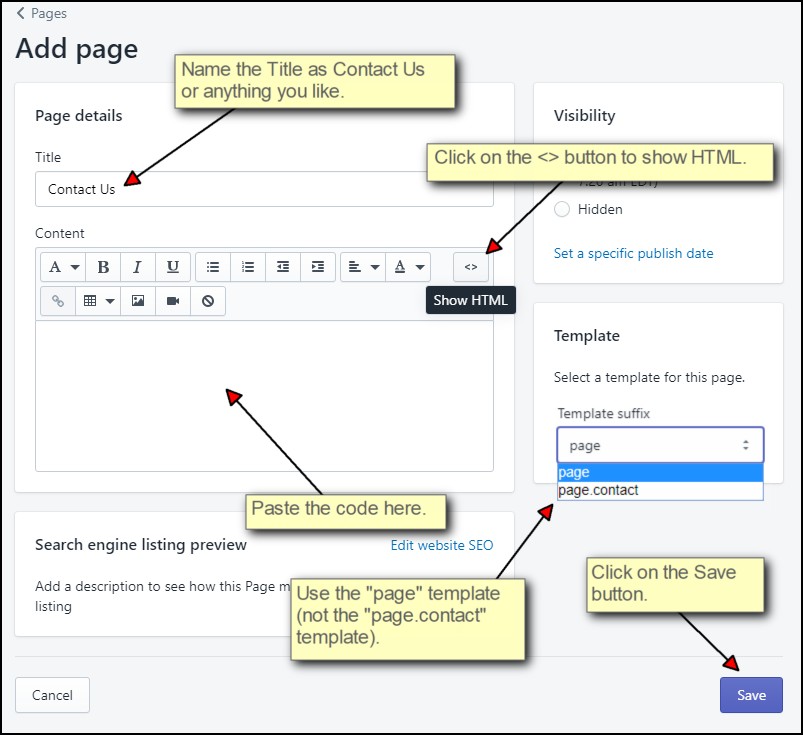
7) Paste the installation code that you copied earlier into the text box:
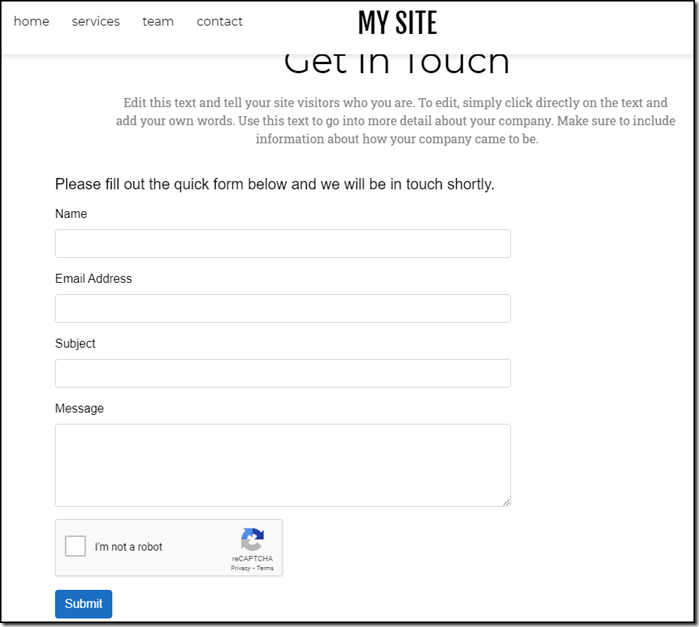
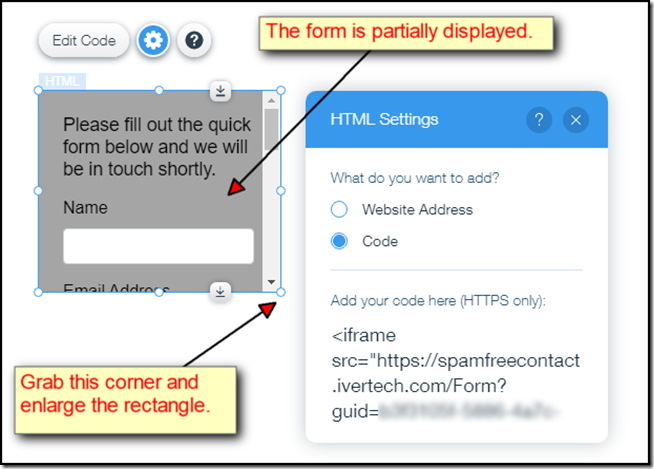
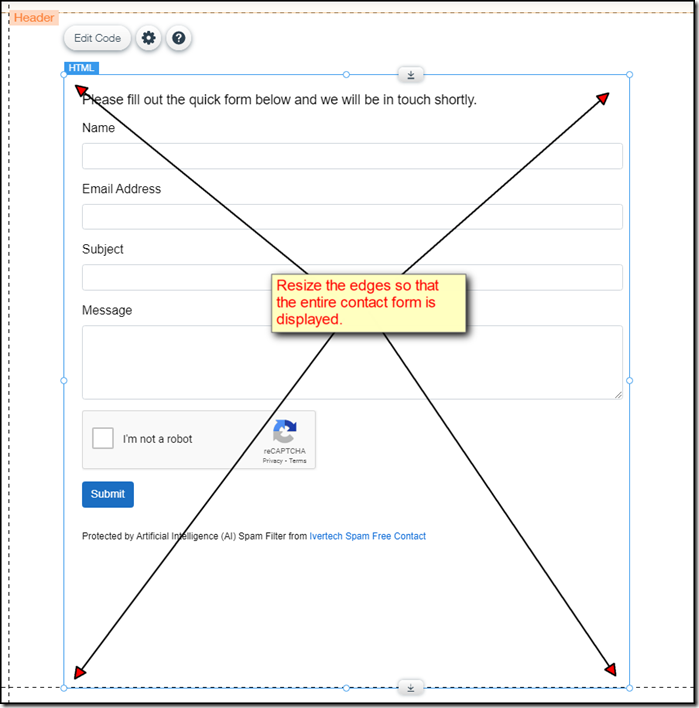
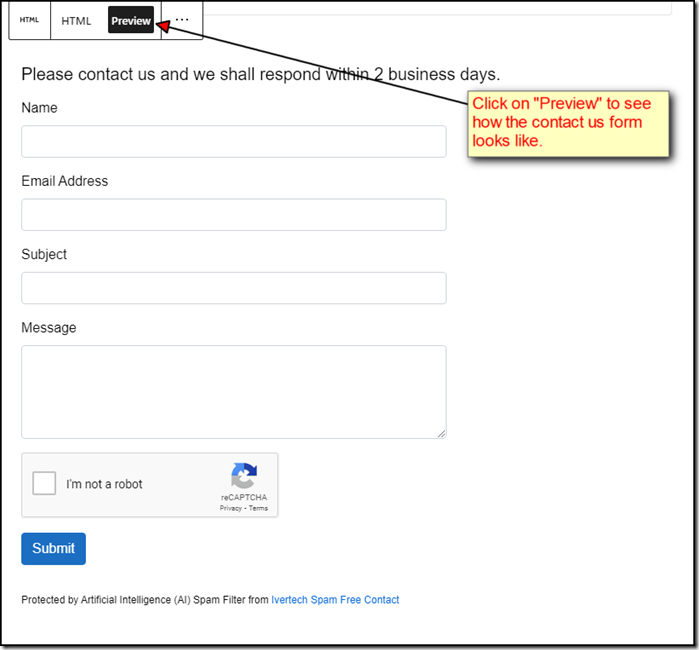
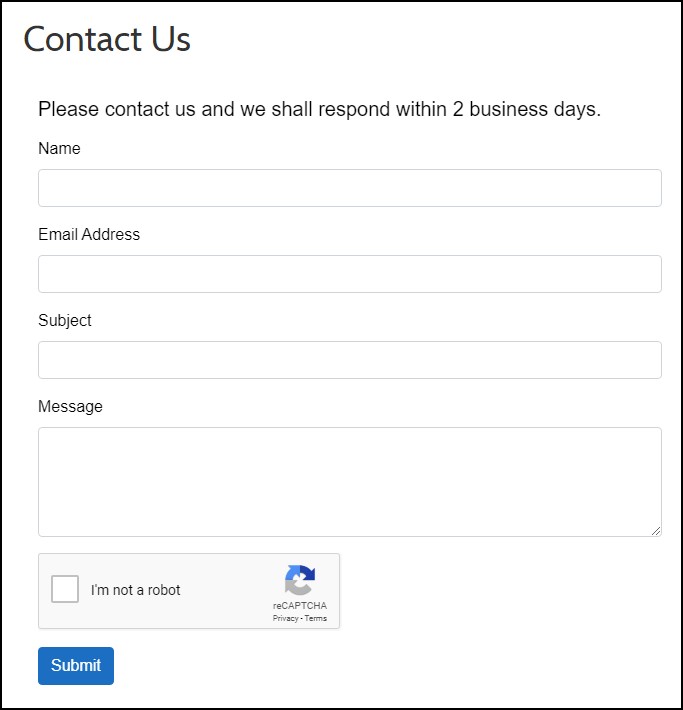
8) Once the code has been pasted into the text box, click anywhere outside the text box and you will see the contact form that you created on Ivertech Spam Free Contact:
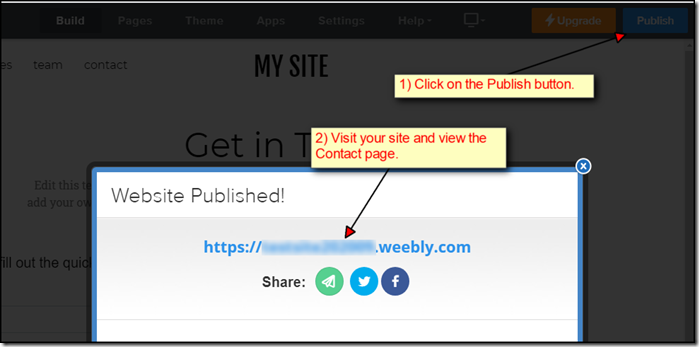
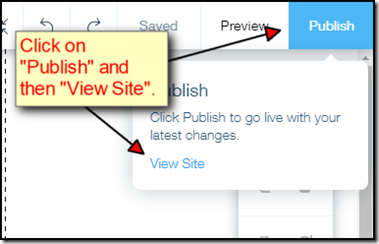
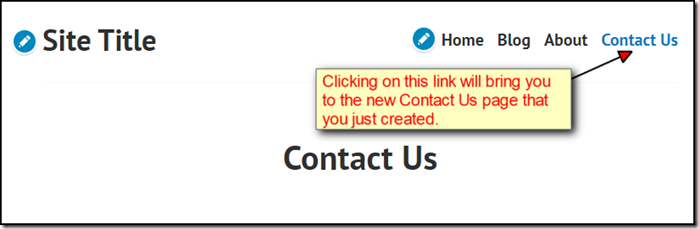
9) Click on the “Publish” button on the top right corner and proceed to view the Contact page:
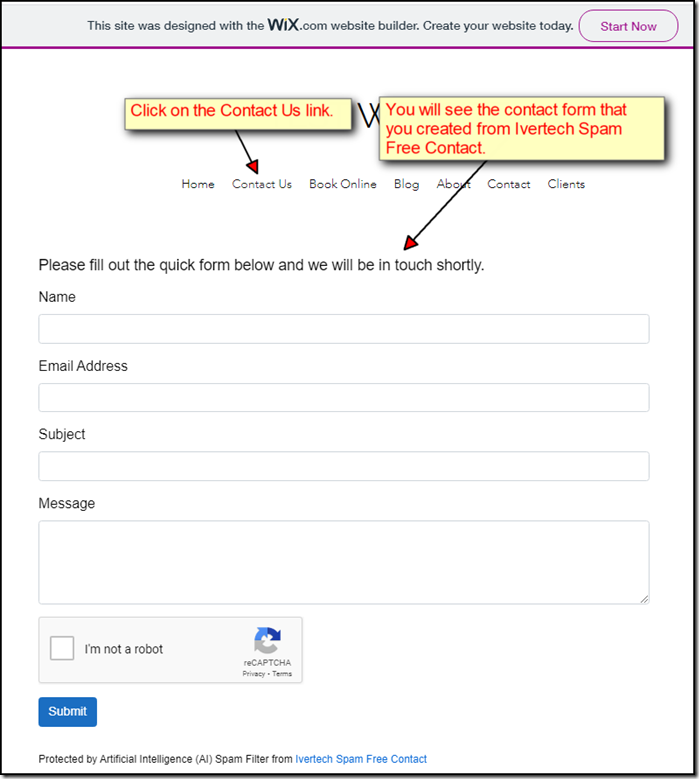
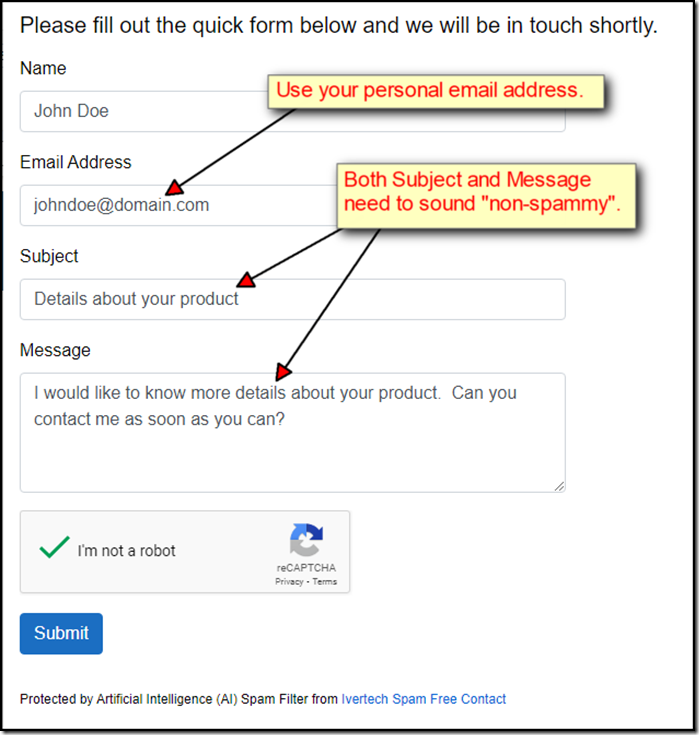
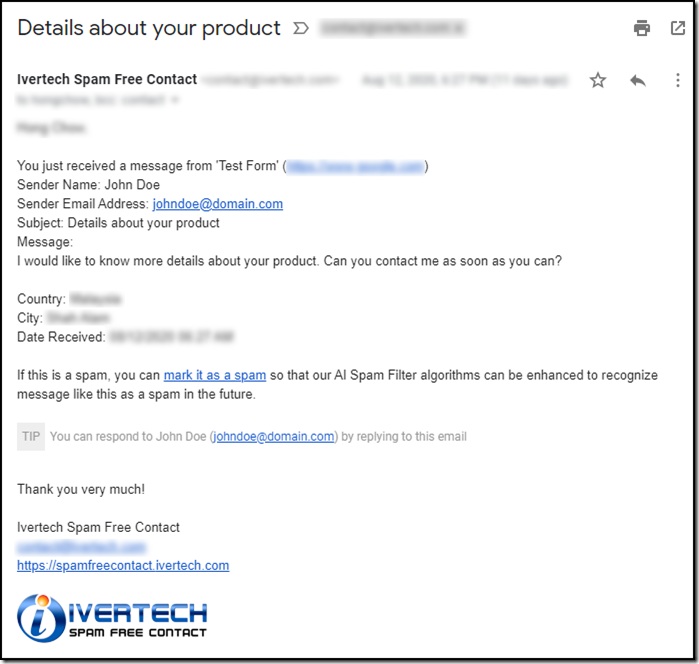
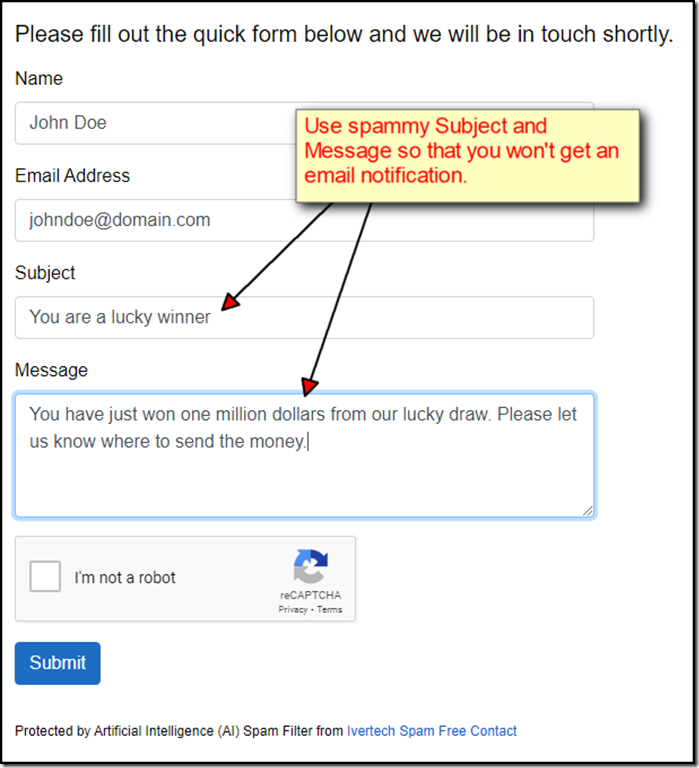
10) Here's how you can test your contact form.